Application features
Dieser Post ist auch verfügbar auf: Russian
General features
The Multitouch Earth has the configuration and environment features:
• General multi-touch and mouse user interfaces are supported
• User can switch between various languages
• System administrator can add/modify the contents of menus
• Each route except Actual Route can be modified by the user
Use Case Descriptions
Use cases describe a sequence of actions the program performs that yields an observable result of value to the user.
We classify:
• use cases for routing
• use cases for points of interests and
• Other types of use cases.
Marine routing
Actual Route, Historical Route, Captain’s Route
Actual route is the real route the ship traveled from its start location. The length of the actual route is configurable, e.g. it may show the travel in the last seven days or the last 100 miles. The route information is obtained from the ship navigation system and is based on the actual GPS data.
Historical route is the whole real route of the yacht since its first started recording (generally, the first time it left the shipyard). It is also built based on the actual GPS data from the ship’s navigation system.
Captain’s route is the most recent planned route of the ship’s captain. It generally starts at the ship’s current position and goes to its currently planned final destination. The final destination is usually marked with a predefined icon.
It is possible for the captain’s route to start at some future planned destination. Multitouch Earth simply displays the information received from the ship’s navigation system – no checks are performed.
Start of the Multitouch Earth application
When Multitouch Earth client application starts, it shows the ship in the center of the screen on the map of the Earth at its current position. The ship is shown as a predefined icon. The Earth is oriented as follows: North – up, South – down; West – left; East – right. The Icon of the ship is shown roughly pointing in the actual direction of travel.
By default after the start the Multitouch Earth application shows follows two routes:
• Actual route
• Captain’s route

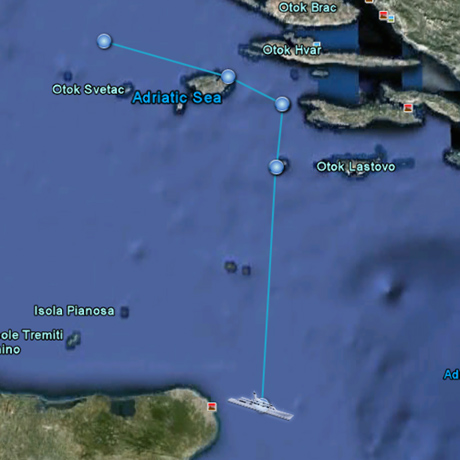
Starting screen with the actual and the captain route
The default settings can be changed if needed by the system administrator, so that it is possible to show the first view without the captain’s route or show the active route for the last 7 days (independent of the length of the current trip).
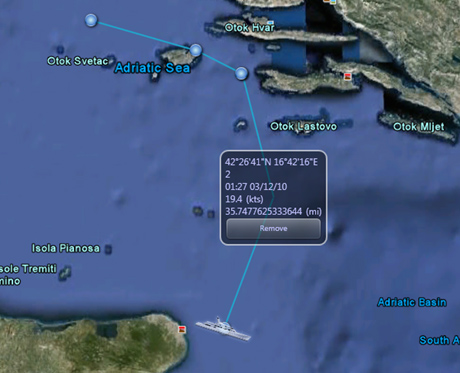
By touching the icon of the yacht at the actual position user gets a menu which allows him to perform the following operations:
• Turn ship’s actual route on/off
• Turn a label with actual longitude, latitude and speed on/off
• Turn a label with actual weather information as temperature, wind, air pressure on/off
• Turn a label with weather forecast for this region on/off.
• Zoom in and zoom out (this is needed for not multi-touching monitors – on multi-touch monitors this function is available via a gesture)
Types of customer route
User can also make his or her own route or modify an existing planned route (captain’s route), thus creating a User’s Route (UR).
After a user’s route is defined, Multitouch Earth calculates it and displays along with the other displayed routes. The calculation is done by the server and finds the shortest path through the waterways between the points specified by the user. Here are a few ways a user’s route can be created:
1. Building of a user’s route from the actual position of the ship – current position of the ship is the first point of the new route
a. Touch a new destination at the map
b. Define it as a new destination via a context menu
2. Building of a User Route from any start position to any destination position (these two points become the start and end points of the new route)
a. Touch a location on the map and define it as a start point of a route
b. Touch a location on the map and define it as an end point of a route
3. Drawing of a user route by defining multiple points along the new route
a. Touch a location on the map and define it as a start point of a route
b. Continue moving along the planned route using either a mouse or a finger on a multi-touch screen
4. Changing of the captain route
a. Push the button “Edit Captain Route”
5. Drawing of a user’s route from the actual position of the yacht.
a. Touch the ship icon and draw the new route line with a finger
6. Changing of the captain route
a. touches point on the sea an then choice context menu “continue to here” or
b. delete waypoint(s)
c. moves waypoint to its new position
User can delete or save his UR with some commentaries and attribute settings (e.g. kind of line, color of line).
Building of a User Route from the actual position of the ship
Building of a user’s route from the actual position of the ship is done with the following steps:
• Touch a location on the map
• Define it as the new destination via a context menu
• Watch the new route between the current location and the new destination appear; this new route is computed to make the sea voyage feasible (that is, avoiding landmasses)
• User can define the speed and departure time and kick off the recalculation of the route.

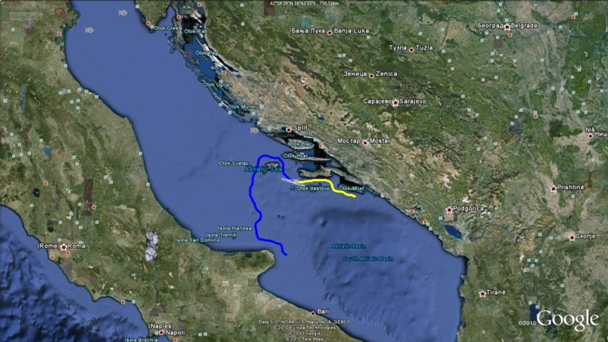
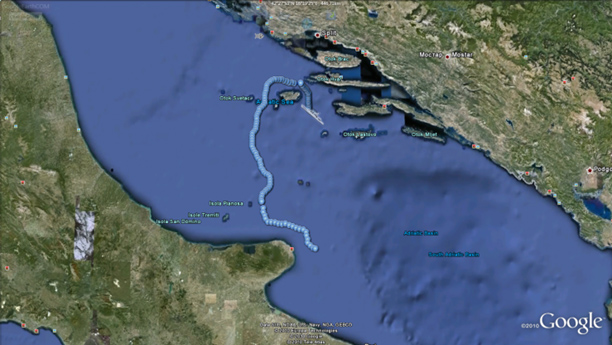
Create new customer rout with start and end points. State: before calculation
If user plans a trip from Portugal to California, the original line looks as follows:
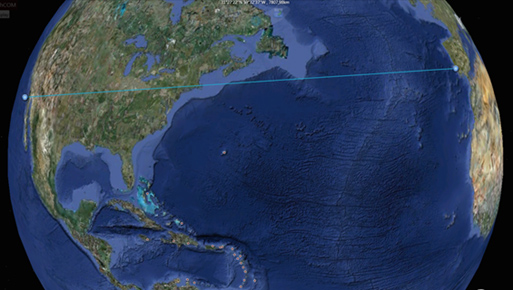
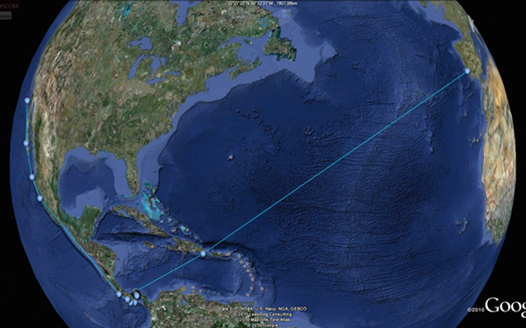
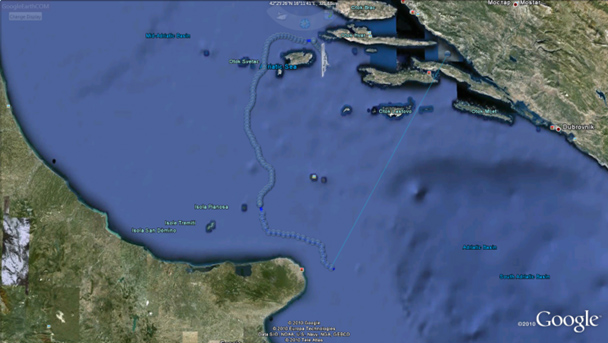
After the route is computed, it will be shown as follows:

Create new customer rout with start and end points. State: after calculation
Drawing of an own route
User can draw his own route independent of the actual route and of the captain route. User can also arbitrarily draw the line from one point on the globe to another.

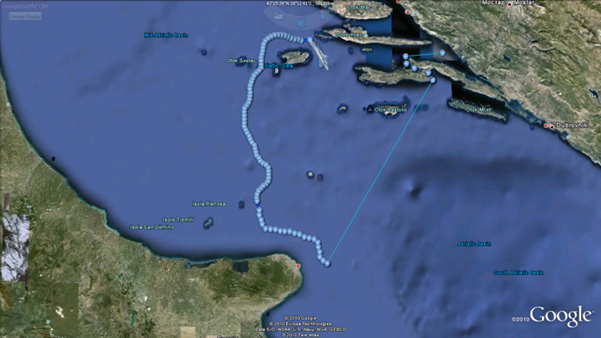
Create new customer rout with drag & draw. State: before calculation.
The line as shown by application Multitouch Earth.

Create new customer rout with drag & draw. State: after calculation.
Then user can define the speed and departure time. To do this user points to any point at the map and marks it as a starting point of a new route. Then he draws a line of a new route. After that he has to choose the speed type and departure date and time and kick off the calculation of the route. Multitouch Earth application shows then digitalized route and shows automatically calculated parameters of this route as its length, duration, time of departure and time of arrival.
This drawn route can be changed in the same way as the captain route. It is possible also to delete this route.
Changing of the captain route
The captain route is given from the captain bridge and will be only shown in the Multitouch Earth.
By default the last planed captain route will be shown.
User can switch ship’s route planned on Captain Bridge on/off. In order to do that the user touches the route line and clicks the menu point for “switch off CR” (CR=captain Route). If user wants to switch the captain route on, then he or she clicks or touches the corresponding menu point in the menu window at the actual ship’s position.

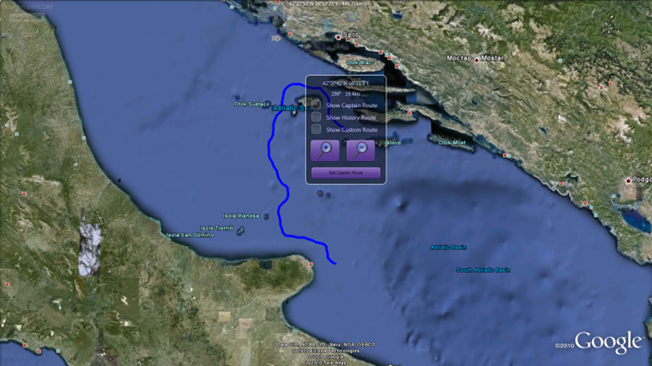
Create new customer rout with “Edit Captain Route”.
State: Show captain route and ship menu. Before push the button “Edit Captain Route”.

Create new customer rout with “Edit Captain Route”.
State: After push the button “Edit Captain Route”. The new customer route is created.

Changing of the customer route with continue custom route.
State: Before calculation.
The changes done by the user are for illustrating of user’s ideas. The original captain route stays shown also.
Changing of the custom route
In order to continue any route to a selected point, the user touches point on the sea (with a finger at Globus or with a mouse pointer at a normal PC) and in context menu choice “continue to here”.

Changing of the customer route with continue custom route.
State: After calculation.
In order to change a position of a single waypoint the user touches the waypoint (with a fin-ger at Globus or with a mouse pointer at a normal PC) and moves it to its new position. Lines be-tween other two neighbored waypoints are redrawn by the application
 |
 |
| Changing of the customer route with continue custom route. State: Before moves |
Changing of the customer route with continue custom route. State: After moves |
In order to change a line between two chosen way points the user touches two waypoints (with 2 fingers at Globus or with the help of menu at right button of mouse pointer at a normal PC) and draws a new line from one of these points to another. The operation is finished after he touches the second waypoint again. Multitouch Earth draws the new line as a set of new waypoints and shows this sector in an alternative color.
In order to delete a single waypoint the user touches the waypoint (with finger on the Globus or with the help of the right-button menu using the mouse on a normal PC) and selects “Remove”.

Changing of the customer route with remove existing way point.
State: After remove and recalculation.

Changing of the customer route with remove existing way point.
State: Before remove.
Automatic Identification System (AIS)
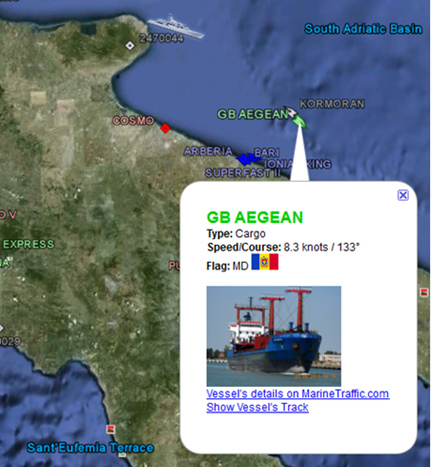
Automatic Identification System (AIS) is an automated tracking system used for identifying and locating ships. In order to show nearby ships the user must find the “Layers Menu” button in the application menu (top center). Using Drag & Drop the “Marine Traffic” button is moved to the selection line below the button row.

AIS as layer on the map.

AIS as layer on the map. Additional information about ship.
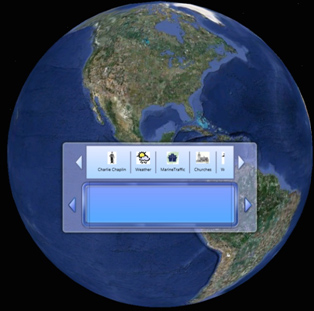
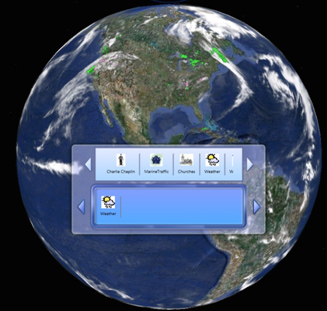
Multitouch Earth application features: Public and Customer Information (layers)
 |
 |
| Weather. State: Before drag & drop weather |
Weather. State: After drag & drop weather |
In order to show the weather users must pick the “Layers Menu” button on the application menu (top center). Using Drag & Drop the “Weather” button is moved to the selection line below the button row.
Points of interests
Museums, hotels, restaurants and other public information
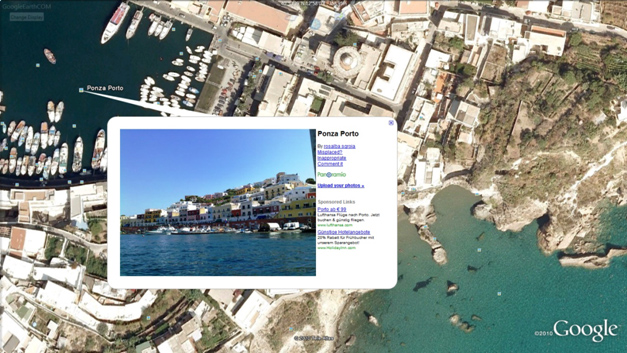
Google Earth or MS Virtual Earth programs are used to show local points of interest, such as sightseeing, museums, hotels, restaurants, pubs and other public information. In these programs user needs to simply choose corresponding layers in the settings and the program starts showin

Public information as layer on the map.
Selected groups of POI by during zooming.
Multitouch Earth works the in same way. It shows icons of the group on the map. By touching an icon user can see what that icon represents get some short description of it. Often this short information has a web link, where user can get more information on this point if interested.
Pictures with Multitouch Earth
Analogous to public information, private information can also be placed on the map, shown and used with the help of Multitouch Earth. One of interesting groups of this kind is a layer with pictures.
In order to show private picture, the user must find the “Layers Menu” button in the application menu (top center). Using Drag & Drop the “Pictures” button is moved to the selection line below the button row.
Figure below shows how a map could look after a visit to Venice. Every square icon represents a picture which is shown where it was taken (corresponding to its geo coordinates). By touching such an icon the user can view the picture with corresponding comments (if any).

Pictures as layer on the map.
The metadata related to pictures can be imported as a batch by the system administrator as an album. The layer can be turned on/off at any time.
All access to the Internet by Multitouch Earth application is done through an intermediary server. This server examines requests before sending them to their final destination (i.e. remote Web server), as well as the responses that come from the data source before returning them to the client. Common reason for this is data caching (saving data on the server in order to fill the same request quicker in the future), threat blocking (i.e. removing viruses), and returning data available locally.
Here is a short list of scenarios that can be addressed:
• To cache responses from Web servers based on the headers in the responses. The headers may indicate if the information is long-lived (i.e., if similar request in the future will return the same information) and how long the data is valid, indicating when the data in the cache needs to be refreshed. The general solution may be augmented by custom information that allows the server to cache some data that the remote servers may consider non-cacheable.
• Another issue solvable by custom filters relates to the fact that the clients may not know (or care) what data are available on the server. In that case they could make a general request for data using a protocol (i.e. get me all photos taken around a specific geo location). Filters running can determine where the requested data may be and return locally stored information or redirect the request to a server that contains it as appropriate. In these cases the location knowledge is stored in one place on the server, avoiding duplication on each client.
• Some data may be available either from the remote servers or locally, depending on the configuration. In such cases, only the server will know the optimal source for such information.

 English
English  Русский
Русский 